سرعت لود از جمله حیاتی ترین مفاهیم تجربه کاربری و سئو در حوزه وب سایت ها و وب اپلیکیشن ها به شمار می آید. این مورد علاوه بر این که بر تجربه مستقیم کاربران در استفاده از وب سایت ها تاثیر دارد ، امروزه به یکی از ملاک های امتیاز دهی به صفحات تحت وب توسط ابزارهای گوگل نیز مبدل شده است.
در واقع هیچ کس دوست ندارد که زمان نسبتا زیادی در انتظار برای باز شدن یک سند تحت وب صرف کند و متخصصین حوزه وب نیز از این امر آگاهند. لذا طی سال اخیر ابزارها و استاندارد های توسعه گوناگونی جهت تسهیل و پاسخ دهی به این مهم ارائه شده اند. از جمله سرور های CDN ، content optimizer ها ، minifier ها و …
در مطلب ذیل از وبلاگ خبری آموزشی تی کدر قصد داریم که شما را با یکی از این استاندارد های کاربردی تحت عنوان AMP آشنا کنیم؛ که می تواند در افزایش سرعت و ارتقاء امتیاز وبسایت شما در الگوریتم های گوگل بسیار کاربردی باشد.
AMP چیست ؟
AMP مخفف عبارت Accelerated Mobile Pages به معنای صفحات موبایل شتاب یافته (یا شتاب داده شده) می باشد. و در واقع یک فریمورک HTML متن باز می باشد. که توسط AMP Open Source Project توسعه داده شده است. البته بانی اصلی این پروژه گوگل می باشد که آن به عنوان رقیبی برای Facebook Instant Articles و Apple News ارائه داده است.
به عبارت دیگر AMP در واقع یک استاندارد کد نویسی با هدف ایجاد اسناد خلاصه شده HTML می باشد. تا به واسطه حذف کد های سنگین ، سرعت لود وبسایت را به بالاترین میزان ممکن رسانیده و محتوا را با سرعت هر چه بیشتر به کاربر نمایش دهد. این تکنولوژی صفحات وب سایت را با حفظ سبک و سیاق ظاهری آن ها سبک تر می نمایید تا با سرعت بیشتری در گوشیهای هوشمند مخاطبانتان ظاهر شوند.
تاریخچه AMP

اولین معرفی AMP مربوط به هفتم اوکتبر سال ۲۰۱۵ میلادی است. در واقع در این زمان با توجه به افزایش چشمگیر تعداد کاربران گوشی های هوشمند و استفاده آن ها از اینترنت ، توجه گوگل به کندی سرعت بارگیری سایت های در گوشی های هوشمند جلب گردید. و AMP در واقع پاسخ گوگل برای این مسئله مطرح شده بود. البته این تاریخ تنها مربوط به اولین معرفی یا همان announcement این تکنولوژی است و قرارگیری لیست رسمی AMP در جستوجوهای گوگل به تاریخ ۲۴ فوریه ۲۰۱۶ یعنی چهار ماه و ۱۷ روز پس از آن باز میگردد.
تایم لاین رشد و گسترش
- اعلام پشتیبانی مایکروسافت از AMP در برنامه های بینگ برای iOS و Android ، (سپتامبر ۲۰۱۶)
- یک سال پس از راه اندازی عمومی AMP ، ادوبی اعلام کرد که AMP هفت در صد از کل ترافیک صفحات وب برای ناشران برتر ایالات متحده را شامل می شود. (فبریه ۲۰۱۷)
- بر اساس گزارش گوگل ۹۰۰۰۰۰ دامنه وب صفحات AMP منتشر می کنند که بیش از دو میلیارد صفحه AMP در سطح جهان را تشکیل می دهد. (می ۲۰۱۷)
- توییتر پیوند به صفحات AMP را از برنامه های iOS و Android شروع کرد. (ژوئن ۲۰۱۷)
- مایکروسافت اقدام به انتشار Bing AMP viewer و AMP cache اختصاصی خود کرد. (سپتامبر ۲۰۱۸)
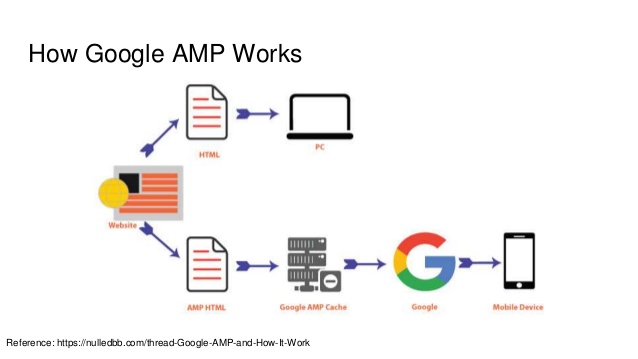
طرز کار AMP
هدف پروژه AMP حذف یا بهنیه سازی هر چیزی که سبب کندی سرعت وب سایت ها می شود در راستای افزایش هر چه بیشتر سرعت لود آن ها بوده و است. این اقدام شامل مواردی از جمله افزونه های مختلف ، تصاویر حجیم و صفحات چندگانه در کنار جاوا اسکریپت و سایر انواع اسکریپت های مشابه می شود. که با حذف یا خلاصه سازی آن ها می توان سرعت لود صفحات را به اندازه بسیار چشمگیری کاهش داد.
بر اساس بررسی های به عمل آمده سرعت بارگذاری ۷۰ درصد از صفحات معمولی عددی بین ۷ تا ۱۰ ثانیه است. حال آن که این رقم در صفحات استفاده کننده از تکنولوژی AMP به یک ثانیه ( یا کمتر ) تقلیل داده شده است که واقعا رقم چشمگیری است. شایان توجه است که بر اساس آمارهای موجود و نظرسنجی هایصورت گرفته ۴۷% از کاربران انتظار دارند که صفحه مورد نظرشان در عرض دو ثانیه یا کمتر نمایش داده شود و ۴۰ درصد آن ها در صورتی که زمان بارگذاری یک صفحه از سه ثانیه بیشتر شود منتظر نمی مانند و صفحه مربوط به آن را می بندند. که این امر مخصوصا برای وب سایت های مرتبط با کسب و کار و خدمات بسیار حائز اهمیت می باشد.

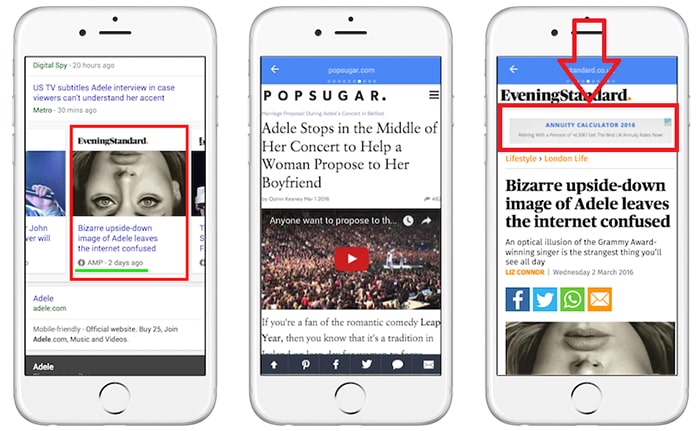
از کجا بدانیم یک سایت از AMP استفاده می کند ؟
گوگل صفحات AMP را به شیوه متفاوتی از صفحات معمولی در نتایج خود به نمایش در می آورد. معمولا در کنار لینک مربوط به محتوای حاوی AMP یک دایره آبی رنگ حاوی آیکونی شبیه به رعد و برق نمایش داده می شود.
البته در برخی مرورگرها این آیکون به رنگ طوسی بوده و در کنار عبارت AMP و در ابتدای توضیحات متا به نمایش در می آید. همچنین قابل توجه است که آدرس صفحات amp شده با آدرس صفحات عادی سایت فرق دارد. در انتهای این صفحات یک /amp اضافه وجود دارد که فقط در حالت موبایل قابل مشاهده است.

مزیت های استفاده از AMP
۱- بهبود SEO سایت
همانگونه که در فوق نیز اشاره کردیم ، استفاده از AMP سبب افزایش چشمگیر سرعت صفحات شما خواهد شد که بی شک کاربران را علاقمند به مشاهده مطلب و نیز جستوجوی مطالب دیگر سایت خواهد کرد. ضمن این که سرعت لود یکی از ملاک های گوگل در رتبه بندی صفحات محسوب می شود. حتی اطلاعاتی در این رابطه وجود دارد که اگر کاربران طی ثانیه های اولیه و قبل از اتمام لود شدن صفحه ، اقدام به بستن سایت و بازگشت به صفحه گوگل کنند ، این کار روی سئو سایت تاثیر مخرب می گذارد.
البته باید توجه داشته باشید که این تاثیر بر روی سئو آنقدرها هم زیاد و شگفت انگیز نیست و تنها به صورت جزئی خواهد بود. یعنی بر خلاف تصور خیلی از وبمستران، نباید بعد از AMP کردن سایت منتظر باشید که از همه رقبای خودتان بالاتر بروید. لیکن این مسئله را نیز نباید فراموش کرد که بخش عمده پیشرفت در سئو نیز با توجه به رعایت جزئیات و از مجموعه بهنیه سازی های جزئی ناشی می شود. ضمن این که AMP صرفا به بازدید کنندگانی که از موبایل استفاده می کنند محدود می شود و تاثیری بر جستوجوی کاربران رایانه ای ندارد.
بیشتر بخوانیم : درباره سئو چه میدانید ؟
۲- تکنولوژی رایگان
برخلاف برخی تکنولوژی هایی که در قبال دریافت هزینه های ماهیانه و سالیانه یا در قبال پرداخت قیمت های هنگفت برای تهیه اسکریپت و لاینسینگ و … ارائه می شوند ، AMP یک فریمورک کاملا رایگان می باشد.
یعنی شما قادر خواهید بود با بهره گیری از یک افزونه مناسب یا تخصص یک برنامه نویس وب، بدون نیاز به پرداخت هزینه ای به توسعه دهندگان این فریم ورک ، سایت خودتان را به این تکنولوژی تجهیز کرده و سرعت آن را در صفحات موبایل تا چندین برابر افزایش دهید.
۳- نمایش در Carousel
کروسل عبارت از است از نمایش تصاویر و محتوا به صورت پشت سرهم در یک نوار با قابلیت مرور افقی و معمولا در ساختاری swipeble که در واقع امروزه در بسیاری از سایت های فروشگاه های مجازی و نیز در ابتدای نتایج گوگل قابل مشاهده است.
همچنین یک نمونه از کروسل را در تصویر زیر مشاهده می نمایید. از جمله مزایای دیگر AMP این است که با استفاده از آن در صفحات وب سایت خود امکان نمایش آن ها در Carousel صفحه نتایج جستجوی گوگل را فراهم می نمایید.

۴- افزایش نرخ تبدیل
نرخ تبدیل در دیجیتال مارکتینگ و فروش اینترنتی عبارت است از میزان قابلیت سایت در تبدیل بازدید کنندگان به مشتریان بلاقوه. لذا همانگونه که در فوق نیز اشاره نمودیم مزیت اصلی AMP در واقع برای صاحبان سایت های مرتبط با کسب و کار بوده و با افزایش قابل توجه سرعت بارگذاری سایت از ازدست رفتن مشتریان جلوگیری می کند.
به سرانجام رساندن فروش دقیقاً در همان لحظه ای که مشتری به محصول یا سرویس مورد نظر نیاز دارد مشابه با چسباندن نان به تنور داغ در موعد مناسب است و لذا اهمیت فراوانی دارد. بسیاری از مشتریان در صورتی که احساس کنند که سایت شما کند است فوراً به سراغ رقبا می روند. این به معنای از دست رفتن چیزی نزدیک به ۴۰ درصد از بازدید کنندگانی است که از گوشی های موبایل برای استفاده از سایت شما بهره می جویند.
۵- قابلیت های جدید
با توجه به توسعه مستمر AMP امروزه بسیاری از محدودیت های آن از بین رفته است. مثلا یکی از محدودیت های قبلی این بود که شما نمی توانستید رفتار کاربران در صفحات حاوی این تکنولوژی در وب سایت خودتان را بررسی کنید. اما به تازگی با ارتقای این فریم ورک، قابلیت بررسی رفتار مخاطب به آن اضافه شده است.
علاوه بر این به تازگی AMP به شما اجازه می دهد که از چند تکه کد جاوا اسکریپت نیز در صفحات خود استفاده کنید که به شما امکان خواهد داد صفحات محصول و دسته بندی سایت خودتان را نیز مجهز به amp نمایید. ( یعنی از تکنولوژی های همانند ajax نیز می توانید در صفحات AMP استفاده نمایید.)
۶- تجربه کاربری بهتر
تجربه کاربری در اغلب وب سایت ها و فروشگاه های اینترنتی حرف اول را می زند. طبیعتاً یک وب سایت کند با کدهای اضافی و محیط کاربری سنگین با پنجرههای پاپ آپ متعدد برای هر کسی و مخصوصاً مشتریان و به خصوص در محیط موبایل چیزی جز کابوس نمی تواند باشد. استفاده از amp باعث بهبود تجربه کاربری مخاطبان سایتتان می شود.
اولین تاثیر مثبت آن زمانی است که مخاطب سطح وب انتظار دارد برای ورود به سایتتان چند ثانیه منتظر بماند اما در یک لحظه وارد آن شده و محتوایش را مشاهده میکند. در ادامه هم با توجه به اینکه مطالب بی ارزش (تبلیغات، پاپ آپ و…) از صفحه حذف شده و کار کردن با آن راحت تر است، این موضوع باعث بهبود تجربه کاربری او خواهد شد.
۷- AMP و فروشگاه های اینترنتی
منطق AMP بر این اساس بنا شده که محتوای بهینه شده برای موبایل باید در هر شرایطی فوراً بارگذاری شده و نمایش داده شود. بر همین مبنا ، AMP یک چارچوب کاربردی برای ایجاد صفحات سریع برای موبایل ایجاد کرده است.
لیکن هیچ گونه ضمانتی برای سازگاری فرمت AMP با صفحات وب گوناگون داده نشده است. این یکی از واقعیتهای این پروژه همیشه در حال تکامل است. اما خبر خوب اینکه بسیاری از استدلالاتی که قبلاً بر علیه استفاده از ای ام پی در سایتهای فروشگاهی درست بود این روزها دیگر پا بر جا نمی باشد.
همچنین امروزه امکاناتی همچون استفاده از گوگل آنالتیکس نیز برای صفحات ای ام پی ایجاد شده است و شما دیگر می توانید با بهره گیری از ابزاری تحت عنوان amp-analytics ، آمار آنالیتیکس صفحات متکی بر AMP را هم جمع آوری نمایید. که از این طریق امکان بررسی عملکرد هر صفحه از نظر ترافیک، درآمدی که جذب کرده، نرخ کلیک خوری و Bounce rate و… به وجود می آید.
همچنین همانطور که ذکر کردیم امروزه دیگر محدودیت های مربوط به استفاده از کدهای جاوا اسکریپت و ajax نیز از AMP برداشته شده و شما می توانید به راحتی دکمه هایی همچون افزودن به سبد خرید ، دسته بندی ها و … را در صفحات AMP قرار دهید.

مخالفت ها با AMP
این پروژه به دلیل تلاش جهت گسترش دامنه نفوذ گوگل در اینترنت و تحمیل ایده خود برای چگونگی طراحی صفحات وب و کسب درآمد از آن ها و نیز برای گیرانداختن ناشران دراکوسیستم گوگل ، به طور گسترده توسط بسیاری از فعالان صنعت فناوری اطلاعات مورد نقد واقع شده است.
همچنین AMP به عنوان بخشی از تلاش گوگل برای از رده خارج کردن URLها دیده شده است. به این ترتیب ، کاربران قادر نخواهند بود بالافاصله تشخیص دهند که آیا در حال دیدن صفحه وب در وب آزاد هستند یا یک صفحه موبایلی پرشتاب که روی سیمیلاتورهای گوگل میزبانی می شوند را مشاهده می نمایند.
AMP در آینده
با توجه به متن باز بودن و رایگان بودن فریمورک AMP به نظر می رسد که احتمال ارتقاء این تکنولوژی در آینده و بهبود روز به روز آن بسیار است.و از این رو بی شکرنتایج بهتری برای سئو وب سایت ها خواهد داست. تا حدی که شاید تا چند سال بعد کاربران موبایلی در سطح وب صرفا به دنبال وب سایت هایی باشند آیکون amp را در گوشه آن مشاهده کنند.
بعلاوه این که در سال های اخیر محبوبیت و استفاده از AMP رشد چشمگیری داشته است. که بی شک از علاقه کاربران اینترنت و از جمله مشتریان بالقوه شما به سرعت بالاتر وب سایت ها در بارگذاری صفحات مورد نظرنشآت می گیرد. البته با توجه به مواردی که تا به حال شاهد بوده ایم و پیش زمینه ای که از گوگل داریم ، بهبود های بیشتر در این زمینه دور از انتظار نیست.ولی تا به اینجا نیز فریمورک ارائه شده قادر خواهد بود که به نیاز صاحبان وب سایت های مختلف پاسخ دهد.

استفاده از AMP در وبسایت
۱- AMP در وردپرس
چنان که برای مدیریت محتوای وبسایت خود از CMS وردپرس استفاده می نمایید ، برای نصب AMP دارای گزینه های مختلفی خواهید بود که به دلخواه می توانید از هر یک از آن ها استفاده نمایید. سه مورد از مشهور ترین آن ها عبارت اند از افزونه های :
- AMP plugin
- Yoast glue SEO
- accelerated mobile pages
۲- AMP در جوملا
جوملا نیز دارای افزونه های مخصوص AMP می باشد که از بخش مربوط به افزونه های این CMS قابل نصب می باشند. از جمله مشهور ترین پلاگین های ای ام پی این CMS می توان به موارد زیر اشاره کرد :
- jAmp
- webAMP
- zooAMP
۳- AMP برای پرستا شاپ
سی ام اس قدرتمند prestashop نیز دارای ماجول های متعدد رایگان و پولی برای AMP است. که نسخه های رایگان آن می توانند بر روی گیت هاب یافت شوند. همانند Prestashop 1.6 and 1.7 AMP module و نسخه های پولی نیز توسط یک جستجوی ساده در گوگل از طریق وب سایت های توسعه دهند به فروش می رسند.
۴- استفاده از AMP در دروپال
دروپال نیز برای صفحات AMP یک افزونه مخصوص دارد. برای نصب آن به قسمت extend داشبورد دروپال بروید. سپس از قسمت install new module میتوانید این افزونه رسمی را نصب کنید.
آیا شما نیز از AMP در وبسایت خود استفاده کرده اید؟ نظر شما در این باره چیست؟ با تی کدر به اشتراک بگذارید.






درباره سئو چه می دانید ؟ | آشنایی کلی با استانداردها و تکنیک های آن - وبلاگ خبری تیم تی کدر
آشنایی با AMP و تاثیر آن بر
سهراب
الان این صفحه خودتون AMP شده هست ، درسته ؟
واقعا سرعتش خوبه منتها تماما اومده و قالب و آبی کرده که زیاد جالب نیست. مخصوصا در فروشگاه های اینترنتی اگر چنین بشه جذابیت سایت پایین میاد و مشتری زیاد جذب نمیشه.
لذا فکر می کنم این یه ایراد بزرگ باشه برا amp
حامد دانش
بله AMP هست
اتفاقا به یکی از مشکلات اساسی این تکنولوژی اشاره کردید. خیلی از فروشگاه های مجازی هنوز هم با این تکنولوژی مشکلاتی دارن ، البته طی سالها بسیاری از این مشکلات حل شده
درباره سئو چه می دانید ؟ | آشنایی کلی با استانداردها و تکنیک های آن - وبلاگ خبری تیم تی کدر
[…] بیشتر بخوانیم : آشنایی با AMP و تاثیر آن بر SEO […]